How to Find Unused CSS on Your Website
CSS is a powerful tool for styling your website, but it can also lead to some problems if you have too much of it. Unused CSS is code that is not applied to any element on your website, and it can slow down your page load time, waste your bandwidth, and make your codebase harder to maintain.
Fortunately, there are some ways to find and remove unused CSS on your website. In this blog post, I will show you how to use the Coverage tool in Chrome DevTools and some other online tools to identify and eliminate unused CSS.
Using the Coverage Tool in Chrome DevTools
The Coverage tool in Chrome DevTools can help you find unused JavaScript and CSS code on your website. It shows you how much code is used and unused within each resource, and lets you see a line-by-line breakdown of used and unused code.
To use the Coverage tool, follow these steps:

- Open Chrome DevTools by pressing
Ctrl+Shift+Ion Windows orCommand+Option+Ion Mac. - Open the Command Menu by pressing
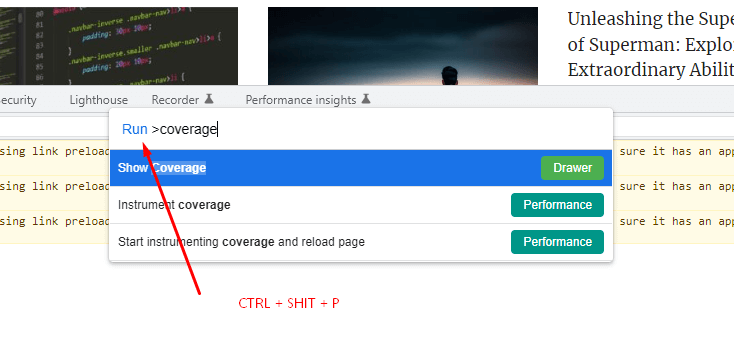
Ctrl+Shift+Pon Windows orCommand+Shift+Pon Mac. - Start typing
coverage, select the Show Coverage command, and pressEnter. The Coverage tool opens in the Drawer at the bottom of DevTools. - Click one of the following buttons in the Coverage tool:
- Click Start Instrumenting Coverage And Reload Page if you want to see what code is needed to load the page.
- Click Instrument Coverage if you want to see what code is used after interacting with the page.
- Click Stop Instrumenting Coverage And Show Results when you want to stop recording code coverage.
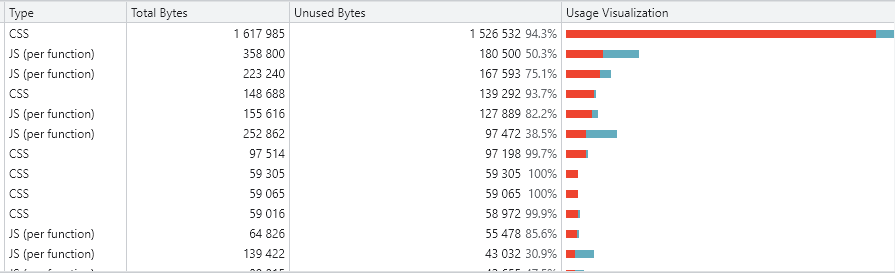
- Analyze the code coverage report in the table. The table shows you what resources were analyzed, and how much code is used and unused within each resource. The columns are:
- URL: The URL of the resource that was analyzed.
- Type: Whether the resource contains CSS, JavaScript, or both.
- Total Bytes: The total size of the resource in bytes.
- Unused Bytes: The number of bytes that were not used.
- The last, unnamed column: A visualization of the Total Bytes and Unused Bytes columns. The red section of the bar is unused bytes. The green section is used bytes.
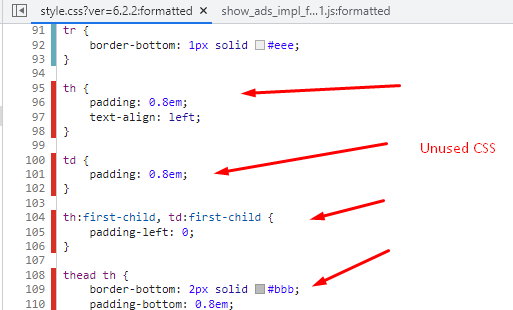
- Click a row to open that resource in the Sources panel and see a line-by-line breakdown of used and unused code. Any unused lines of code will have a red line at the beginning.

As you can see, there are some resources that have a lot of unused CSS, such as bootstrap.min.css and style.css. You can click on them to see which selectors are not applied to any element on the page.

Using Online Tools to Find Unused CSS
If you don’t want to use Chrome DevTools, or if you want to check multiple pages at once, you can also use some online tools to find unused CSS on your website. Here are some examples:
- PurgeCSS: A tool that analyzes your HTML and CSS files and removes any unused selectors from your CSS. You can use it as a command-line tool, a JavaScript module, or a plugin for various build tools such as Webpack, Gulp, or Grunt.
- UnCSS: A tool that analyzes your HTML files and removes any unused styles from your CSS files. You can use it online by entering your URLs or uploading your files, or you can install it as a Node.js module or a Grunt plugin.
- UnusedCSS: A tool that crawls your website and generates a report of unused CSS selectors across all pages. You can use it online by entering your URL or uploading a sitemap file.
Conclusion
Finding unused CSS on your website can help you improve your performance, save your bandwidth, and simplify your codebase. You can use tools such as the Coverage tool in Chrome DevTools or some online tools to identify and remove unused CSS.
I hope this blog post was helpful for you. If you have any questions or feedback, please leave a comment below.





















Thanks I have recently been looking for info about this subject for a while and yours is the greatest I have discovered so far However what in regards to the bottom line Are you certain in regards to the supply